المواضيع الأكثر شعبية
المواضيع الأخيرة
» تجربة قواىم التشغيل من طرف مسرووور السبت سبتمبر 16, 2023 3:23 am
» حذف اهلانات الالعاب من الجوال
من طرف مسرووور الخميس سبتمبر 07, 2023 12:11 pm
» تجربة اليوتيوب
من طرف مسرووور الجمعة أكتوبر 30, 2020 11:13 am
» اليوتيوب الهندي
من طرف مسرووور الخميس مايو 28, 2020 10:06 am
» 33333333333333
من طرف مسرووور الخميس مايو 28, 2020 8:12 am
احصائيات
هذا المنتدى يتوفر على 2 عُضو.آخر عُضو مُسجل هو msawsaws فمرحباً به.
أعضاؤنا قدموا 182 مساهمة في هذا المنتدى في 46 موضوع
النسخة اماسية
صفحة 1 من اصل 1
01082018

 النسخة اماسية
النسخة اماسية
السلام عليكم اخواني اعضاء منتدى الدعم
اقدم لكم اول تصميم لنسخة الماسية AwesomeBB وبصراحة سهله ومفصلة وتستطيع ان نتحكم في كل شي بكل سهولة ويسر وبتقنية css فقط
وهذا اول تصميم وكان بودي رفعه على موقع التصاميم لكن لم يتم التعرف علية من قبل الموقع لهذا فضلت ان اضع الموضوع في منتدى الدعم ليستفيد الجميع
ولقد وضعت كل الاكواد الرئيسية مثل الواجهه واطار الفئات والاكواد والبسملة والتوقيع وغيرها كثير تم برمجتهااا لتتوافق مع النسخة الماسية
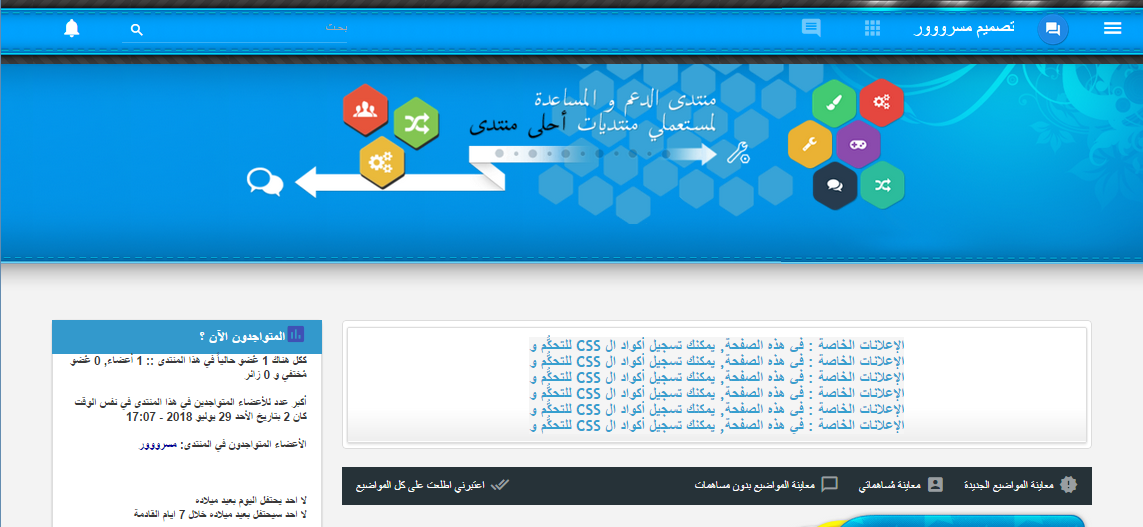
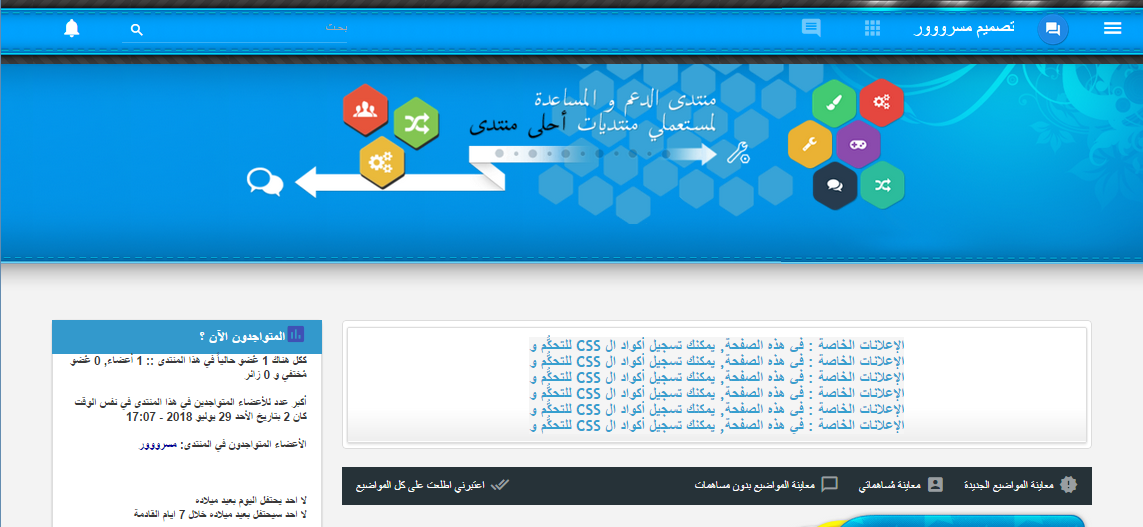
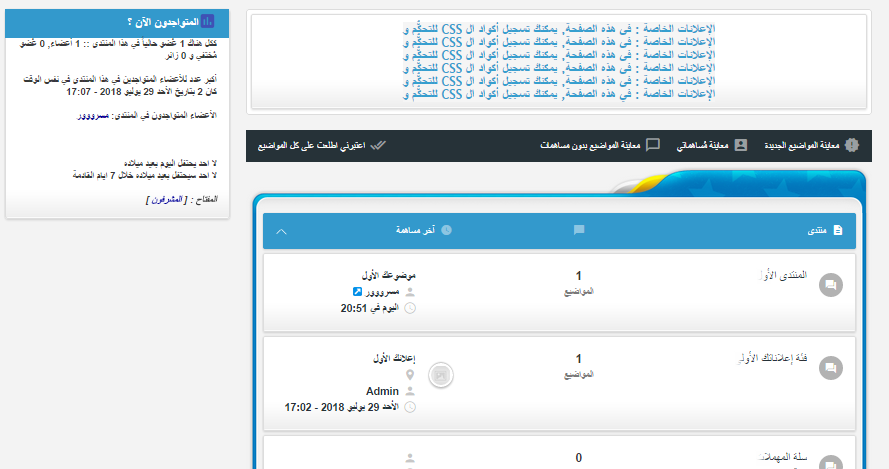
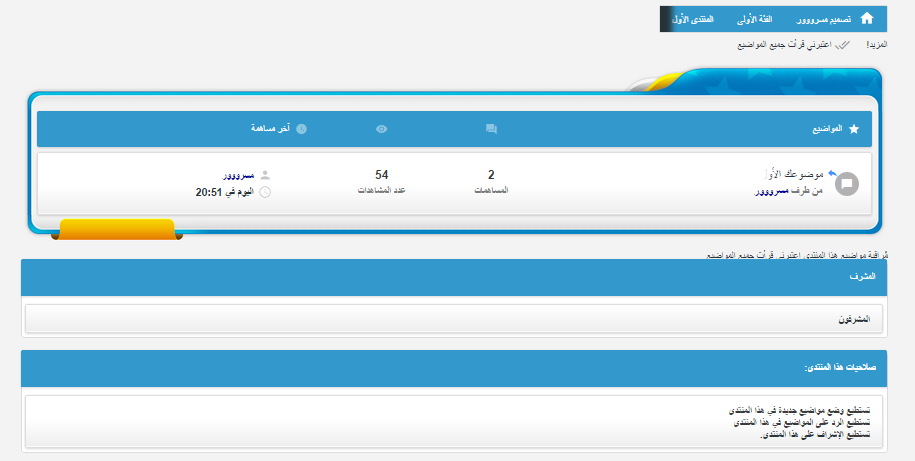
والان الاستايل الواجهه

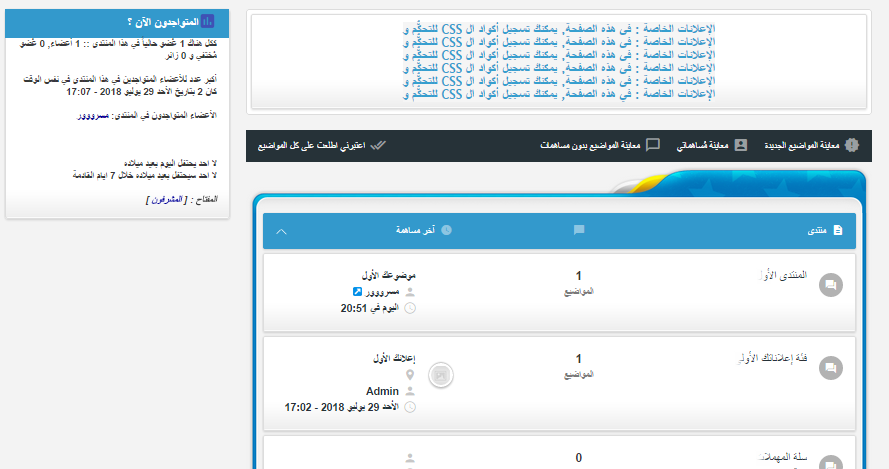
الفئات

المنتديات

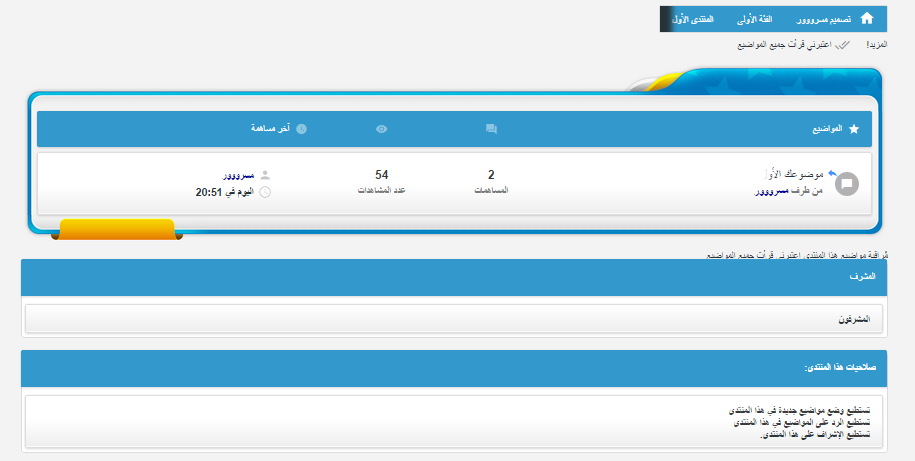
المواضيع

طريقة التركيب
حول نسخة منتداك الى النسخة الماسية AwesomeBB واختار النسخة الزرقاء وليست الخضراء
ثم اذهب الى ورقه css وانسخ والصق جميع الاكواد التالية
تم الشرح
وجميع حقوق النشر محفوظه لمنتدى العم
اخوكم مسرووور
اقدم لكم اول تصميم لنسخة الماسية AwesomeBB وبصراحة سهله ومفصلة وتستطيع ان نتحكم في كل شي بكل سهولة ويسر وبتقنية css فقط
وهذا اول تصميم وكان بودي رفعه على موقع التصاميم لكن لم يتم التعرف علية من قبل الموقع لهذا فضلت ان اضع الموضوع في منتدى الدعم ليستفيد الجميع
ولقد وضعت كل الاكواد الرئيسية مثل الواجهه واطار الفئات والاكواد والبسملة والتوقيع وغيرها كثير تم برمجتهااا لتتوافق مع النسخة الماسية
والان الاستايل الواجهه

الفئات

المنتديات

المواضيع

طريقة التركيب
حول نسخة منتداك الى النسخة الماسية AwesomeBB واختار النسخة الزرقاء وليست الخضراء
ثم اذهب الى ورقه css وانسخ والصق جميع الاكواد التالية
- الكود:
.forum-section:before, .posts-section:before {
background: #FFF url() repeat-x left bottom;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 3px;
color: #383838;
font-weight: 700;
margin-bottom: 6px;
}
header {
background-color: #00A1FD;
background: url("https://i62.servimg.com/u/f62/19/34/83/47/tr-210.png") right top no-repeat,
url("") right top no-repeat,
url(https://i36.servimg.com/u/f36/18/22/98/96/11.png) center top repeat-x,
url() center top repeat-x,
url() left bottom no-repeat,
url(https://i36.servimg.com/u/f36/18/22/98/96/810.png) right bottom no-repeat,
url(https://i36.servimg.com/u/f36/18/22/98/96/810.png) center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
min-height: 72px;
}
footer {
background: url() left top no-repeat, url() right top no-repeat, url(https://i62.servimg.com/u/f62/19/34/83/47/footer10.png) center top repeat-x;
/* color: #000; */
/* font-size: 13px; */
height: 220px;
/* margin: -5px -5px 0; */
padding: 90px 3px 3px;
}
#chatbox_header {
overflow: hidden;
background: #39C;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
margin: -11px -16px -10px;
}
.block {
background-color: #fff;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #dcdcdc;
clear: both;
margin-bottom: 20px;
padding: 0 5px;
border-radius: 5px;
}
.block .chatbox {
background-color: none;
background-image: none;
background-position: none;
background-repeat: none;
border: none;
clear: none;
margin-bottom: none;
padding: none;
}
.chatbox {
/* padding: 8px; */
position: relative;
background-color: #fff;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #dcdcdc;
clear: both;
margin-bottom: 20px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
.forum-header, .posts-header {
background-color: #39C;
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
color: #FFF;
display: block;
font-size: 13px;
font-weight: 400;
padding: 16px 64px 16px 16px;
position: relative;
}
.post-header {
background-color: #39C;
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
color: #FFF;
padding: 16px;
position: relative;
z-index: 500;
}
.forum, .posts, .post-wrap {
background-color: #F3F3F3;
background: url("https://i97.servimg.com/u/f97/19/34/83/47/top-le10.png") left top no-repeat,
url("https://i97.servimg.com/u/f97/19/34/83/47/122.png") right top no-repeat,
url(https://i97.servimg.com/u/f97/19/34/83/47/ex-top10.png) center top repeat-x,
url(https://i97.servimg.com/u/f97/19/34/83/47/222.png) left bottom no-repeat,
url(https://i97.servimg.com/u/f97/19/34/83/47/b-righ10.png) right bottom no-repeat,
url(https://i97.servimg.com/u/f97/19/34/83/47/ex-b10.png) center bottom repeat-x,
url("https://i97.servimg.com/u/f97/19/34/83/47/m-left10.png") left repeat-y,
url("https://i97.servimg.com/u/f97/19/34/83/47/m-righ10.png") right repeat-y;
padding: 68px 21px 30px 22px;
border-top: 5px solid #;
border: 1px solid #;
border-bottom-width: 2px;
border-radius: 3px;
margin-bottom: 10px;
overflow: hidden;
#chatbox_footer[style*="display: none"] + .chat-body: none;
}
.block .block-header {
background: #39C;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
margin: -5px -6px 10px;
}
.block .block-content {
background: #F2F2F2;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
margin-top: 6px;
}
div.sceditor-toolbar {
-moz-background-clip: padding;
-moz-border-radius: 3px 3px 0 0;
-moz-user-select: none;
-ms-user-select: none;
-webkit-background-clip: padding-box;
-webkit-border-radius: 3px 3px 0 0;
-webkit-user-select: none;
background: #f7f7f7;
background-clip: padding-box;
border-bottom: 1px solid silver;
border-radius: 3px 3px 0 0;
line-height: 0;
overflow: hidden;
padding: 3px 5px 2px;
user-select: none;
background: #FFF url(https://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD!important;
}
#smiley-box, .smile-status-box {
border-radius: 3px;
float: left;
width: 162px;
background: #FFF url(https://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD!important;
}
#message-box textarea {
width: 100%!important;
background: #FFF url(https://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD!important;
}
.codebox code {
display: block;
max-height: 200px;
overflow: auto;
white-space: nowrap;
text-align: left;
}
#fa_ticker_block .module{
background: none!important;
border-radius: 3px;
box-shadow: none;
padding: 1px 0!important;
bottom: 7px;
}
#fa_ticker * {
font-size: 18px;
transition: none;
}
.action-bar {
background-color: #263238;
border-radius: 0px;
clear: both;
color: #fff;
display: block;
list-style: none;
margin: 0;
padding: 12px 16px 0;
}
.block-subtle {
background-color: #FFF;
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
font-size: 13px;
margin-bottom: 22px;
padding: 16px;
background: #FFF url(https://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 3px;
color: #383838;
font-weight: 700;
margin-bottom: 6px;
border-radius: 5px;
}
#header-banner h2 {
display:none
}
#block-birthdays .headline, #block-online .headline {
background: #39C;
color: #FFF;
font-family: "Trebuchet MS", Arial, Verdana, Sans-serif;
font-size: 16px;
font-weight: 700;
margin: -17px -17px 0;
padding: 11px 15px;
text-transform: uppercase;
}
#block-online i {
margin: -15px 0px 0;
padding: 0px 0px;
}
body {
background-color: #F3F3F3;
font-size: 12px;
line-height: 16px;
font-family: 'Arial', sans-serif;
color: #616161;
}
#header-banner {
background-color: #F3F3F3;
background: url("https://2img.net/s/t/21/29/30/i_logo.png") center top no-repeat,
url(https://i36.servimg.com/u/f36/18/22/98/96/nt8ny10.png) right top no-repeat,
url(https://i36.servimg.com/u/f36/18/22/98/96/fffff10.png) center top repeat-x,
url() right top no-repeat,
url() center top no-repeat,
url() right bottom no-repeat,
url() center bottom no-repeat,
url() right bottom no-repeat,
url() center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
padding: 0px 0px 0px 0px;
min-height: 260px;
}
#breadcrumbs {
background: #39C;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
color: #39C;
}
.conteneur_minwidth_IE:before {
content:'';
background-color:#369FCF;
width:10%;
height:230px;
float:right;
position:relative;
top:341px;
margin-top:-305px
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
.forum-description img {
background: #fff url(https://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border-radius: 10px;
font-size: 0;
height: 70px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 115px;
border: 1px solid #DDD !important;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
.post-content {
background: url(http://i63.servimg.com/u/f63/11/53/34/85/f3al_c10.png) no-repeat;
background-position: top;
line-height: normal;
padding: 150px 10px 10px;
text-align: center;
vertical-align: text-bottom;
}
.post {
background: #FFF url(https://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
font-weight: bold;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
.forum-section, .posts-section {
background: #FFF url(https://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
font-weight: bold;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
.pagination span {
display:inline-block;
margin:6px 0
}
.pagination span a,.pagination span a:link,.pagination span a:visited,.pagination span strong {
color:#FFF;
font-weight:700;
background:#39C;
border:none;
border-bottom:2px solid #17A;
border-radius:3px;
transition:300ms
}
.pagination span a:hover {
background-color:#333;
border-color:#111
}
.pagination span a:active,.pagination span a:focus,.pagination span strong {
background-color:#8B5;
border-color:#593
}
.pagination a.pag-img {
background:none!important;
border:none!important;
padding:0!important
}
.posts .pagination > a {
background-color: #39C;
border-radius: 2px;
box-shadow: none;
color: #FFF;
display: inline-block;
float: none;
font-size: 11px;
font-weight: 400;
height: 15px;
line-height: 15px;
margin: 0 1px;
padding: 0 6px;
width: auto;
}
.codebox p {
background: #39C;
border: none;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
color: #FFF;
font-size: 11px;
margin: -9px -16px 10px;
padding: 9px;
text-align: right;
}
#header-user img, .avatar-big img, .avatar-default img, .avatar-mini img {
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.3), 0 -1px 1px rgba(0,0,0,0.3);
display: inline-block;
margin: 10px 0;
overflow: hidden;
padding: 3px;
}
.post-aside {
background-color: #F5F5F5;
border-radius: 3px;
/* box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1); */
flex-basis: 200px;
flex-grow: 0;
flex-shrink: 0;
float: right;
font-size: 13px;
margin: 6px -0 7px;
padding: 16px 25px;
position: relative;
text-align: center;
border: 1px solid #DDD!important;
margin-left: 5px;
}
.post-signature {
background: transparent url(https://i62.servimg.com/u/f62/19/34/83/47/315_co10.png);
background-position: top;
background-repeat: no-repeat;
border: none;
border-bottom: 2px solid #ddd;
border-radius: 10px;
color: #FFF;
direction: ltr;
display: block;
font-family: mk,geneva,lucida,"lucida grande",arial,helvetica,sans-serif;
font-size: 10pt;
font-style: normal;
font-variant: normal;
font-weight: bold;
margin: 3px;
max-height: 200px;
overflow: auto;
padding: 22px 3px;
text-align: center;
text-transform: none;
}
.post-content iframe, .post-content img {
max-width:400px;
}
.post-content {
font-size: 20px;
line-height: 1.6;
word-wrap: break-word;
}
.post-content iframe, .post-content a {
font-size:20px
color: #39C;
line-height: 1.48em;
}
.codebox {
background-color: #FFF;
border: 1px solid #39C;
border-color: rgba #39C;
border-radius: 3px;
border-style: solid;
color: #000;
font-size: 14px;
line-height: 1.5;
padding: 8px 16px 8px 16px;
background: #FFF url(https://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
}
.spoiler_title {
background: #F6F6F6!important;
border: 1px solid #39C;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 3px;
text-align: right;
}
.block .block-content {
background: #FFF url(https://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
font-weight: bold;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
.quick-reply .textarea {
background-color: #fff;
border-color: #EBEBEB;
border-radius: 3px 16px 16px 3px;
border-style: solid;
border-width: 2px;
display: block;
font-size: 13px;
min-height: 94px;
padding: 9px 57px 9px 16px;
resize: vertical;
white-space: pre-wrap;
width: 100%;
}
.spoiler_content {
display: none;
margin-top: 6px;
padding-right: 22px;
background-color: #ddd;
border: 1px solid #39C;
border-color: rgba #39C;
border-radius: 3px;
border-style: solid;
color: #000;
font-size: 14px;
line-height: 1.5;
}
blockquote {
background-color: #fff;
font-size: 14px;
font-style: italic;
line-height: 1.5;
padding: 8px 10px 8px 16px;
border: 1px solid #39C;
}
.block-market .market-image img {
border-radius: 3px;
display: block;
height: 150px;
object-fit: cover;
width: 200px;
background: #fff url(https://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border-radius: 10px;
font-size: 0;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
border: 1px solid #DDD !important;
}
تم الشرح
وجميع حقوق النشر محفوظه لمنتدى العم
اخوكم مسرووور
صلاحيات هذا المنتدى:
تستطيع الرد على المواضيع في هذا المنتدى

